
Headline AI in Headline Studio
A project summary on the process of designing and building an AI-powered feature in the Headline Studio app.
This project summary will explore the design and development process behind Headline AI. A powerful feature in Headline Studio that uses Natural Language Processing and other AI techniques to generate a variety of headline styles, tones, and structures to assist in the user’s writing process.
About Headline Studio
Headline Studio was developed with the goal of helping marketers and content creators improve the effectiveness of their headlines, and ultimately drive more traffic and engagement to their content. The tool combines artificial intelligence and data-driven analysis to provide users with insights on headline performance and SEO optimization.
What problem are we solving?
Many content creators struggle with writer's block and finding the right headline angle that will engage their audience. By leveraging AI and machine learning algorithms, Headline Studio solves this problem by providing a user-friendly interface that generates a variety of headline ideas and provides insights on the potential performance of each headline.
Research
Prior to developing Headline AI, I researched other headline AI tools and ready articles about headline writing. I also looked at how people were already leveraging AI in their headline writing process and identified opportunities to incorporate those ideas.



Work
Wireframes
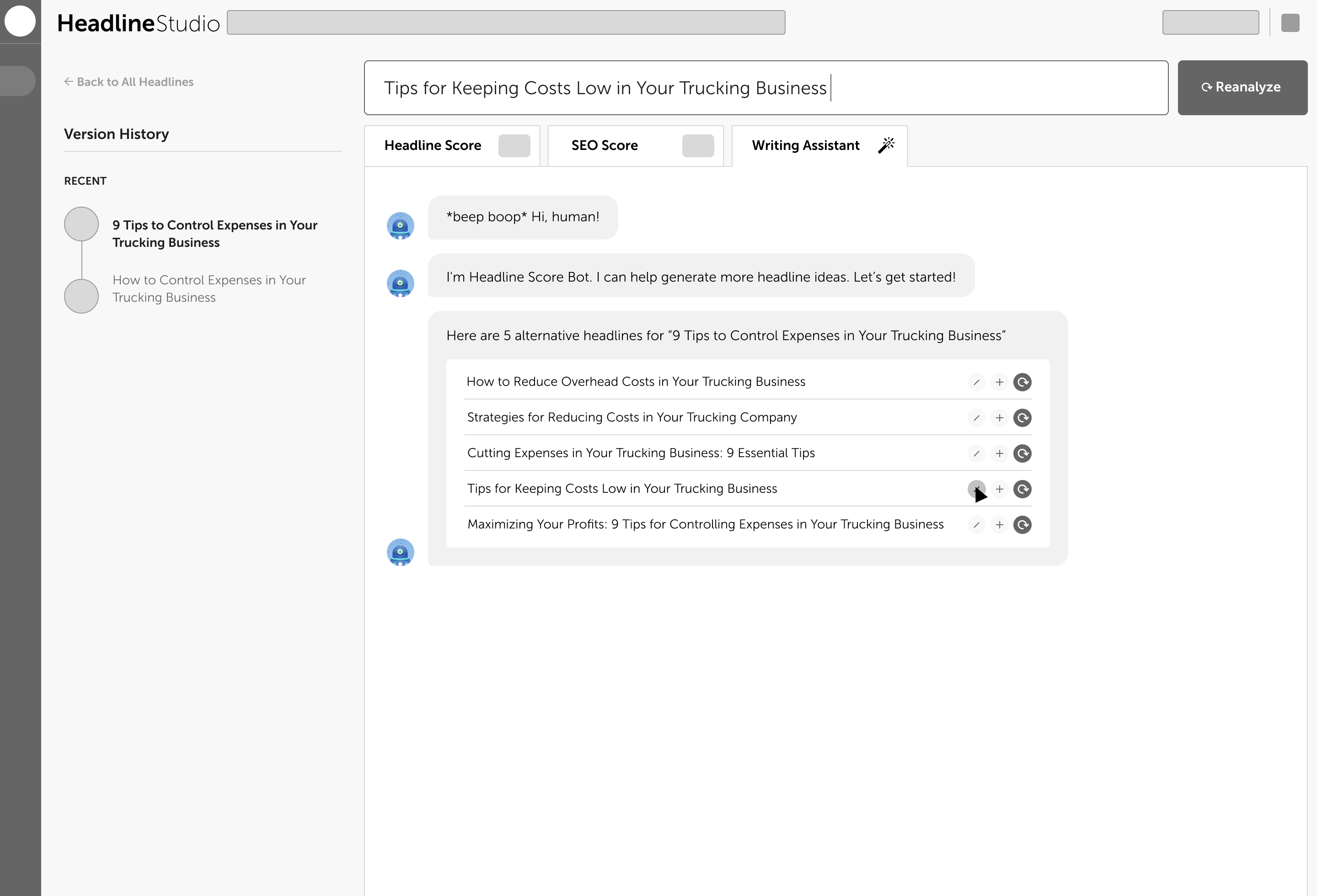
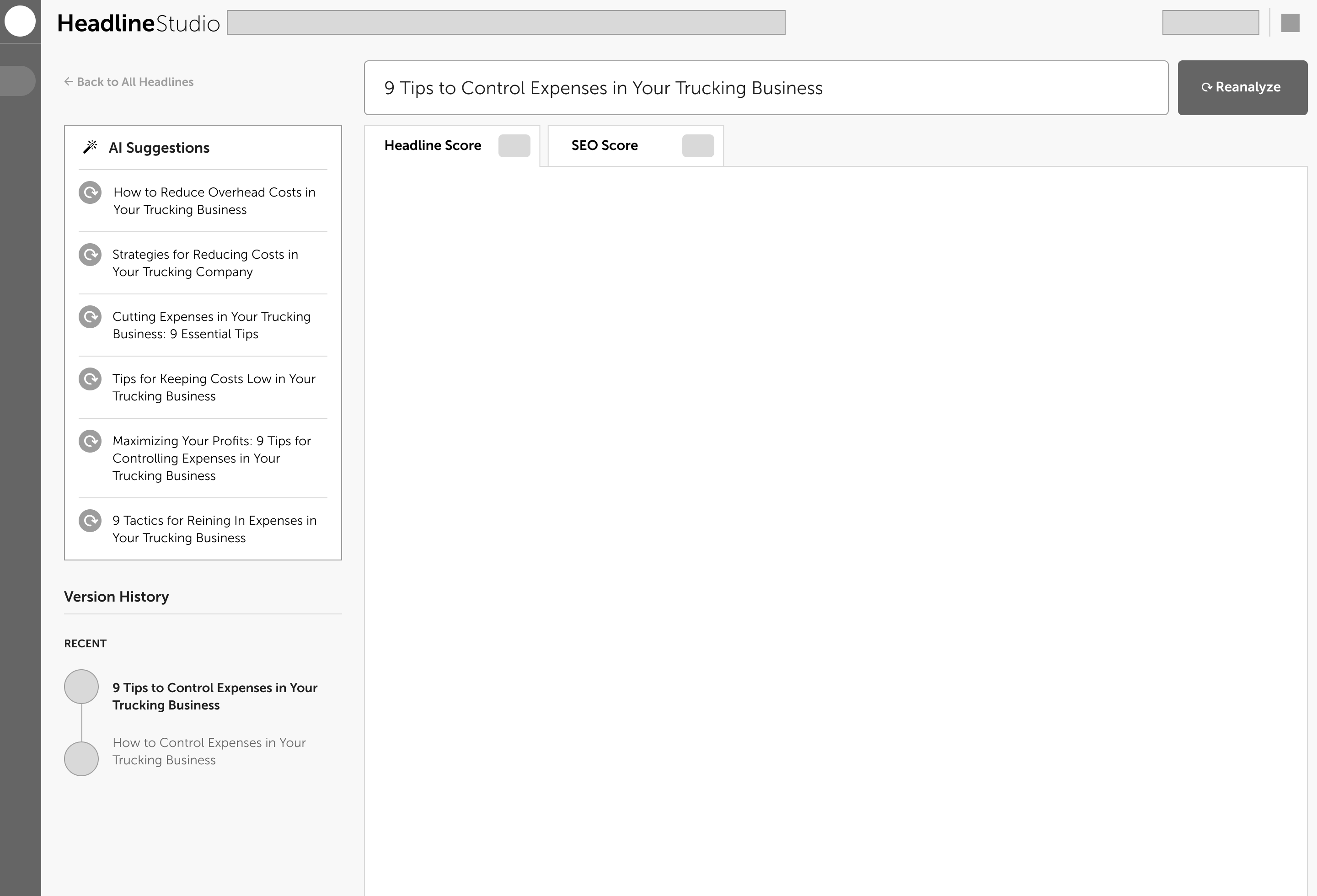
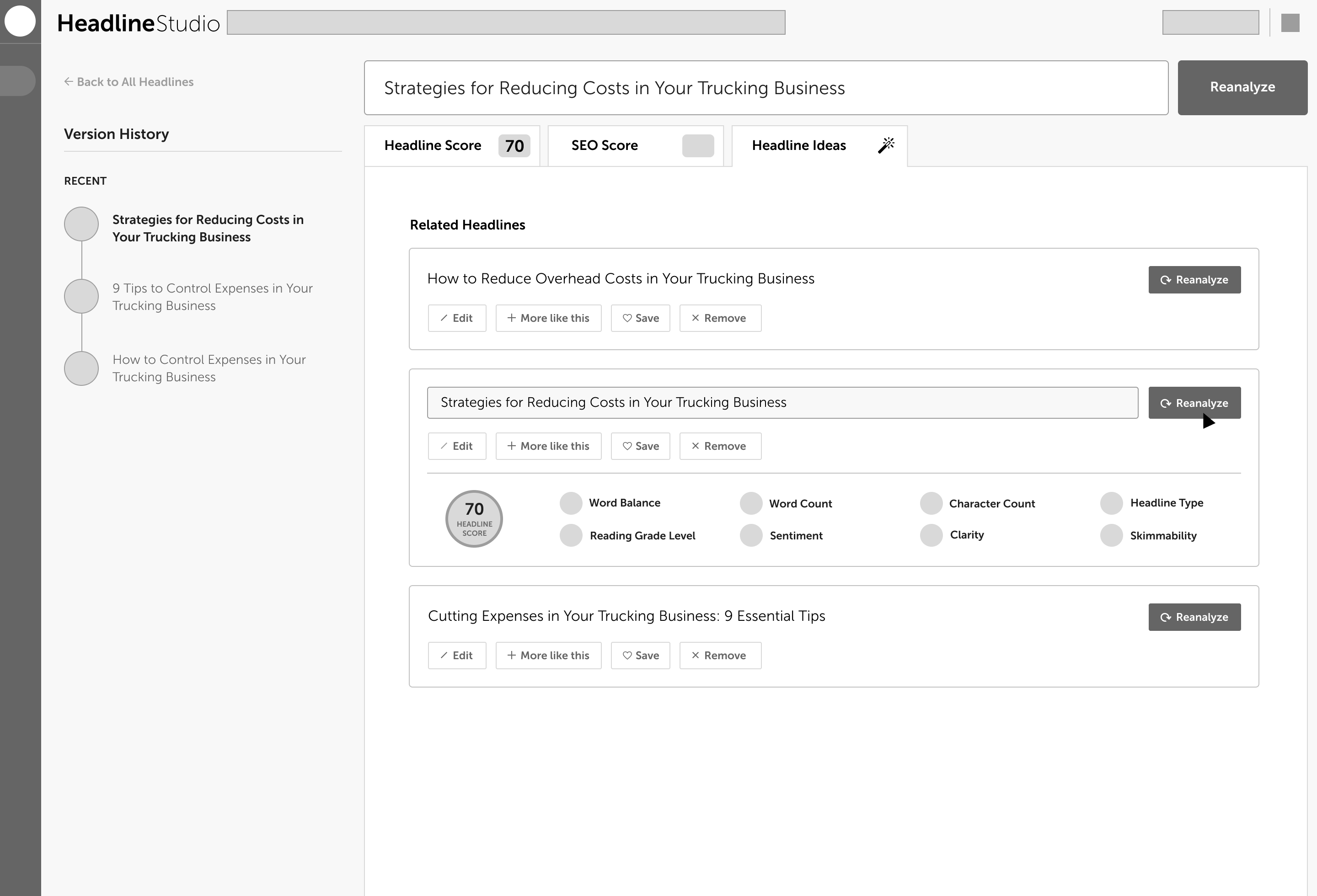
I delved into various interface options for Headline AI. In addition, I explored the different actions a user could take with the generated headlines, including copying, editing, and analyzing. Ultimately, after careful consideration, our team decided that a chat interface was the most user-friendly and familiar option.
For the MVP, we kept the interface simple with just a button to analyze the headline, as additional options would have added unnecessary complexity. The chat interface effectively communicates a back-and-forth brainstorming tool and provides flexibility for future developments of this feature.



Design
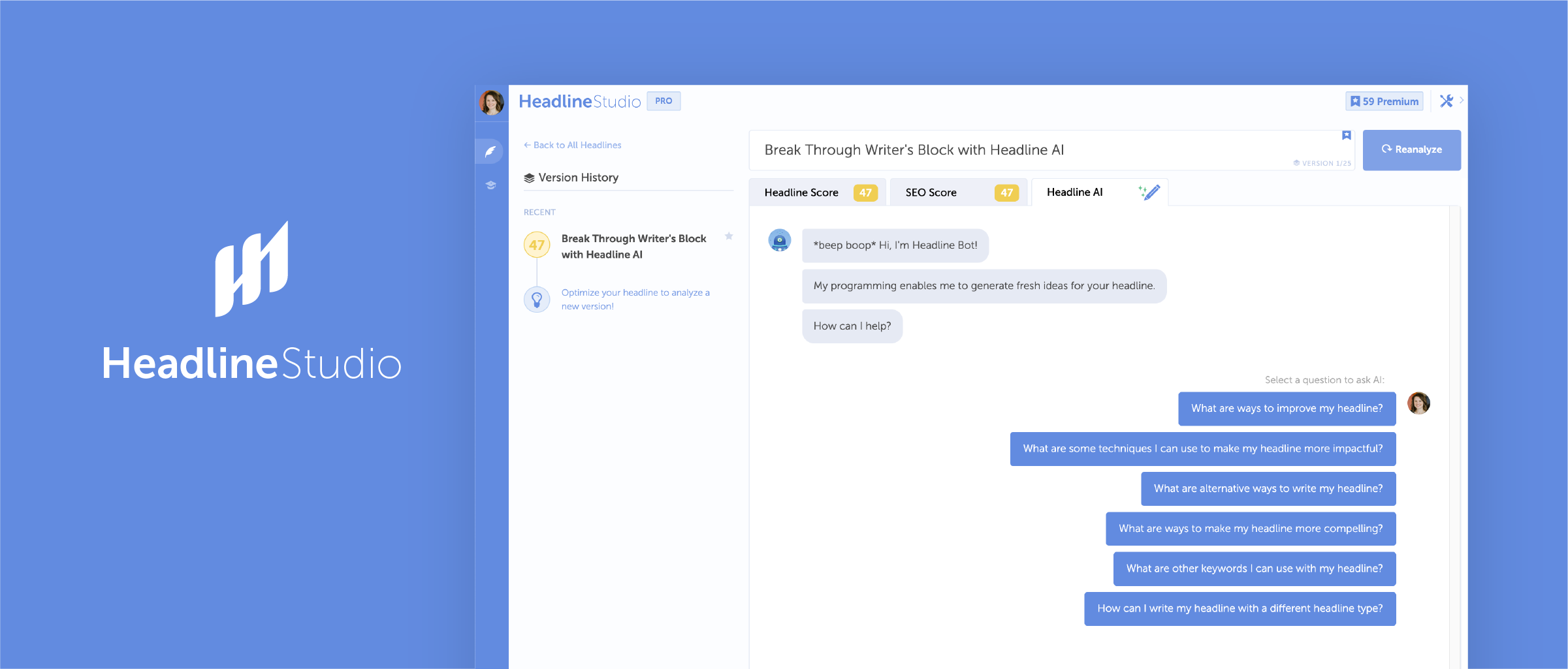
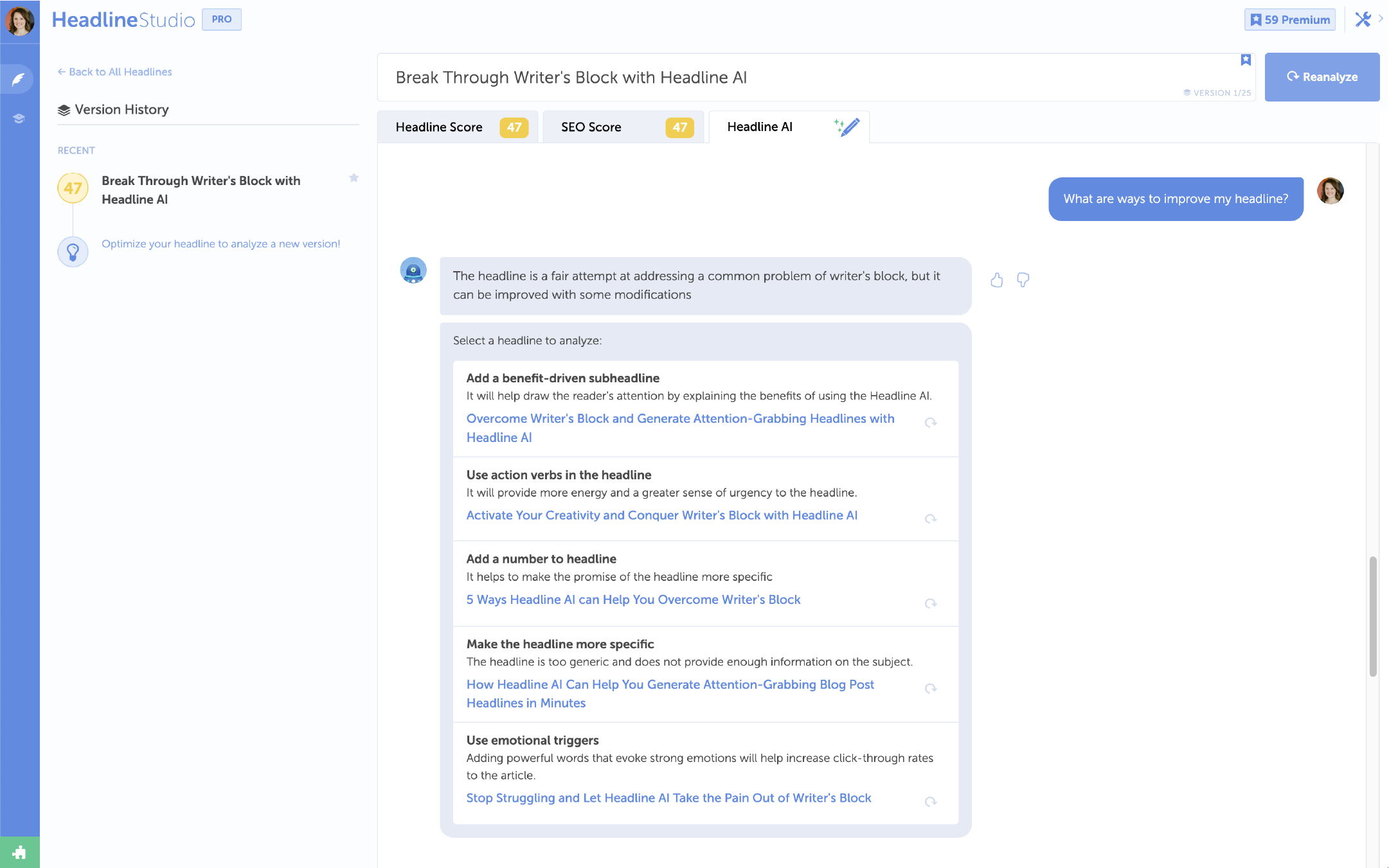
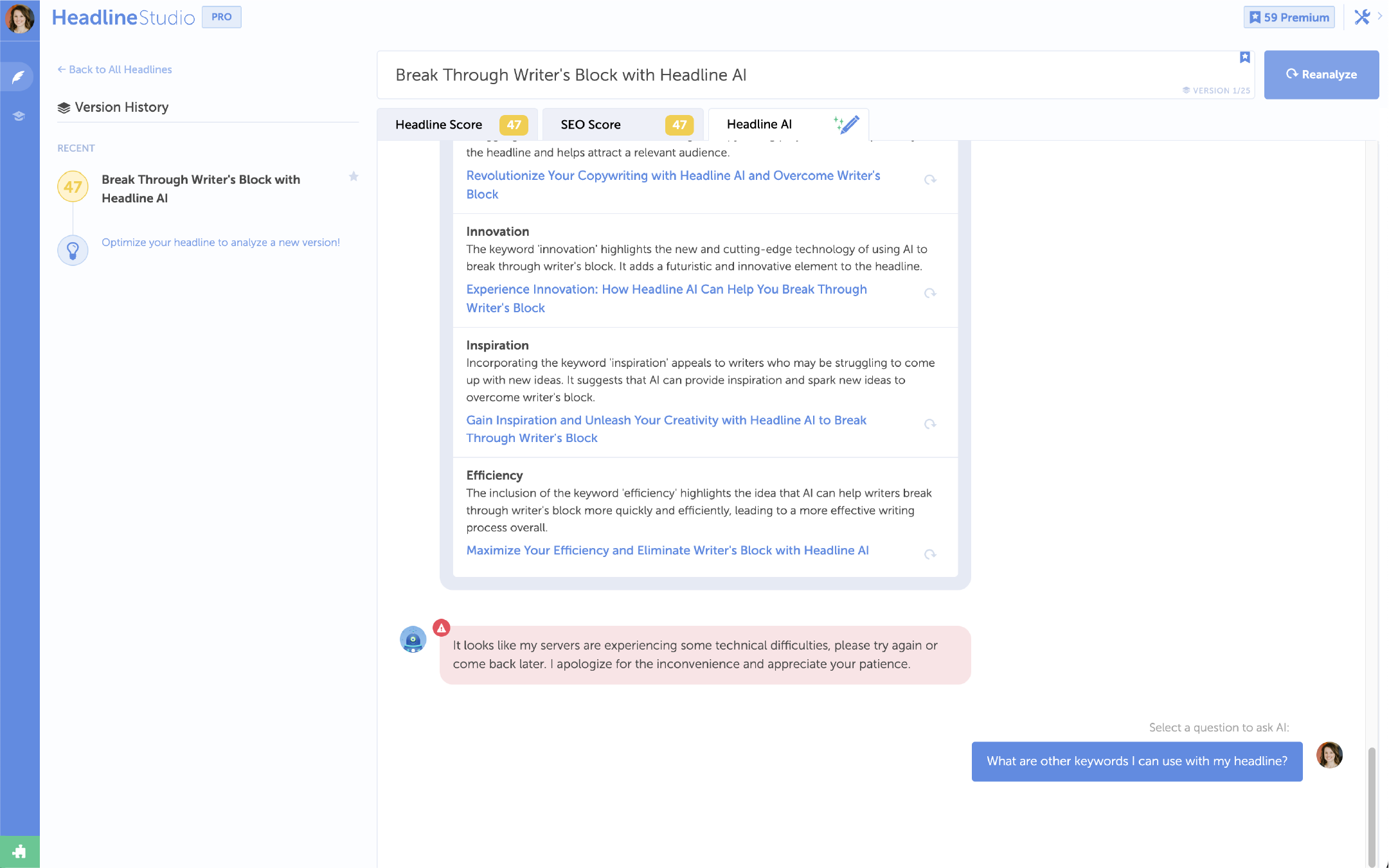
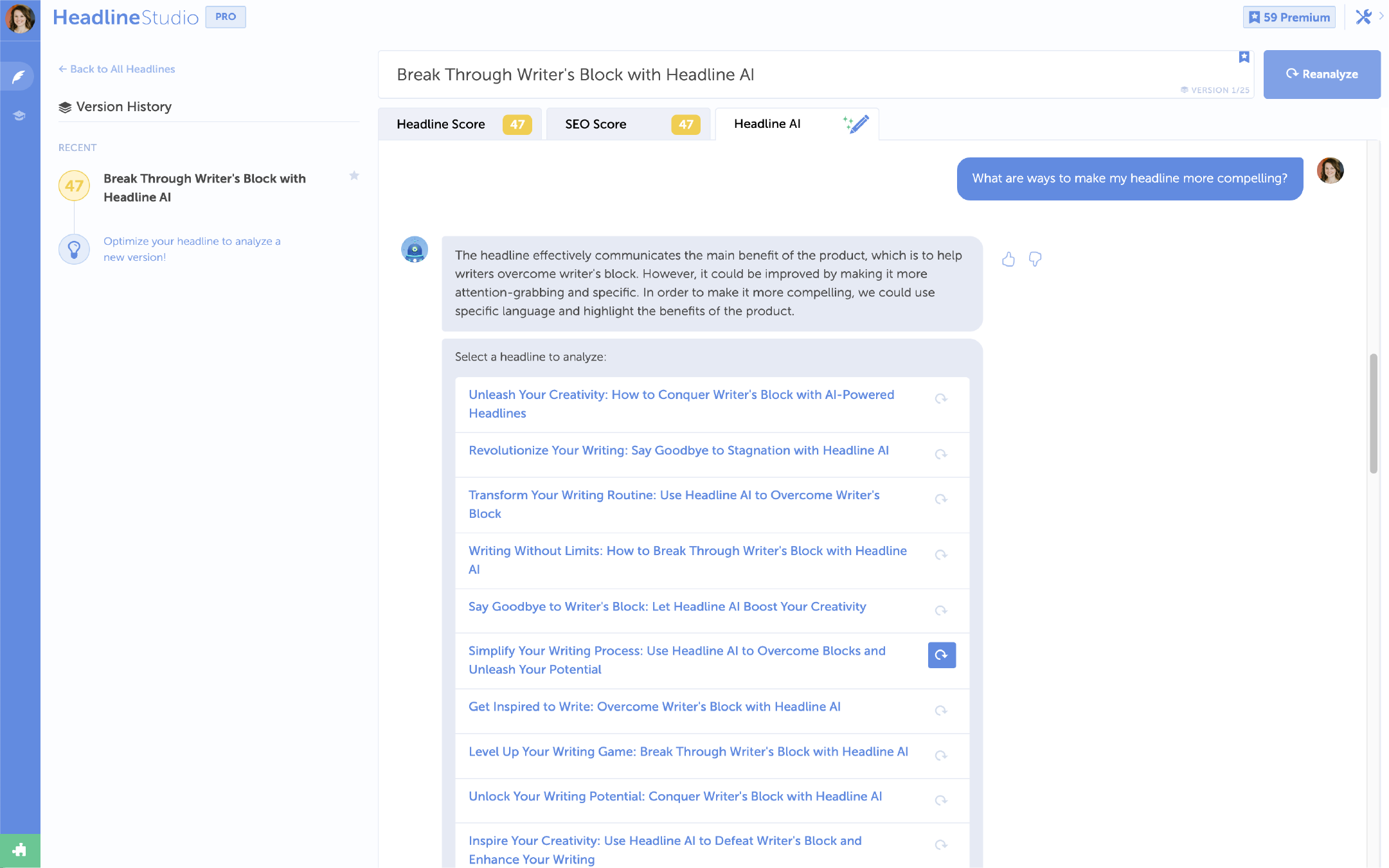
Designing the prompt and response experience for Headline AI was a critical step in making the feature intuitive and engaging. Using Figma, I created an interface that seamlessly integrated with the rest of the Headline Studio app.
I focused on:
- Formatting responses that were easily readable and scannable for users.
- Incorporating a Headline Bot persona to communicate with users in a fun, conversational, and bot-like language.
- Error handling, anticipating and designing for parsing errors and response timeouts.
Headline Studio has free and paid plans. The Headline AI feature is only available to paid users. To give free users a taste of the Headline AI feature and incentivize them to upgrade to the paid plan, we designed the experience to allow them to interact with the feature, but are prompted to upgrade to unlock the AI response with generated headlines.
Build & Launch
At this phase I was responsible for implementing the HTML & CSS for Headline AI. I worked closely with an engineer to complete all necessary backend functionality.
Test & Refine
After the initial launch, we observed a couple of areas that needed improvement.
- Initial greeting and prompt animation
- Response time
First, from watching Hotjar I noticed users leaving before the chat experience had fully animated in. My assumption was that it was not immediately clear to these users what they could do with the feature. We wanted to keep the animation because it communicated to the user the chat-like experience. However I did speed it up so users can see the prompts within less than a second of visiting the AI tab.
Second, for our Headline AI analytics dashboard noticed response times were creeping up, causing users to leave before getting a response back. To address these issues, we considered using a different loading indicator that was more informative and made the wait time feel faster. However, we decided to experiment with streaming in responses instead of showing everything all at once. This approach improved the response time and reduced the likelihood of users leaving before getting a full response.
What I Learned
During the development process of this feature, I had the opportunity to lead ideation and design discussions, which helped me improve my communication and leadership skills.
In addition, I experimented with prototypes in Figma, which helped me deepen my knowledge of the tool. By creating a working prototype, I was better able to communicate my ideas to the team and receive useful feedback.
While working on this project, I found inspiration in the book The Design of Everyday Things by Don Norman. Norman emphasizes the importance of designing for failure. This concept resonated with me, as I applied it to ensure that the Headline AI feature would provide users with a seamless experience, even in the event of unexpected errors or delays.
“Designers need to focus their attention on the cases where things go wrong, not just when things work as planned.”
Wrap Up
This feature has proved to be a valuable addition to Headline Studio. By combining the original headline analysis capability with AI, users are able to overcome writer's block and quickly generate fresh ideas and find the right headline angle to engage their audience, while streamlining their writing workflow saving time and effort.
Acknowledgements
- J.Morgan L., Software Engineer
- Britni S., Project Manager
Other Collaborators
- Garrett M.
- Justin W.
- Jon S.
- Luis V.
- Nathan E.
- Shannon W.
- Tony S.
Headline Studio is a property of CoSchedule. All rights reserved.