
CoSchedule.com
A look at the process of rebuilding coschedule.com using a modern technology stack to improve page performance and search engine optimization (SEO).
In today's digital age, having a fast and reliable website that delivers an optimal user experience is more important than ever. With search engines like Google factoring in user experience metrics as a ranking signal, businesses that fail to prioritize website performance risk being left behind by their competitors.
In an effort to boost website performance and address declining traffic, we embarked on a significant project to convert the website from PHP to React.
About Google's Core Web Vitals
Google Core Web Vitals are a set of criteria that Google uses to evaluate the quality of user experience on websites. Introduced in 2020, Google made Core Web Vitals an official ranking factor in mid-2021. This move underscores the importance of user experience in online businesses.
The Core Web Vitals measure three aspects of user experience, including largest contentful paint, first input delay, and cumulative layout shift. By paying attention to these metrics, website owners can optimize their websites and provide a better experience for their users with faster page loads, improved interactivity, and visual stability.

Core Web Vitals
Loading
Largest Contentful Paint
Interactivity
First Input Delay
Visual Stability
Cumulative Layout Shift
Other Web Vitals
Mobile Friendly
Safe Browsing
HTTPS
No Intrusive Interstitials
What problem are we solving?
At CoSchedule, we faced two significant challenges that led us to rebuild our website. Firstly, we noticed a decline in website traffic, which required an urgent solution. Secondly, our website was failing to meet the standards of Google's Core Web Vitals, which was hurting our search engine rankings and user experience.

Before
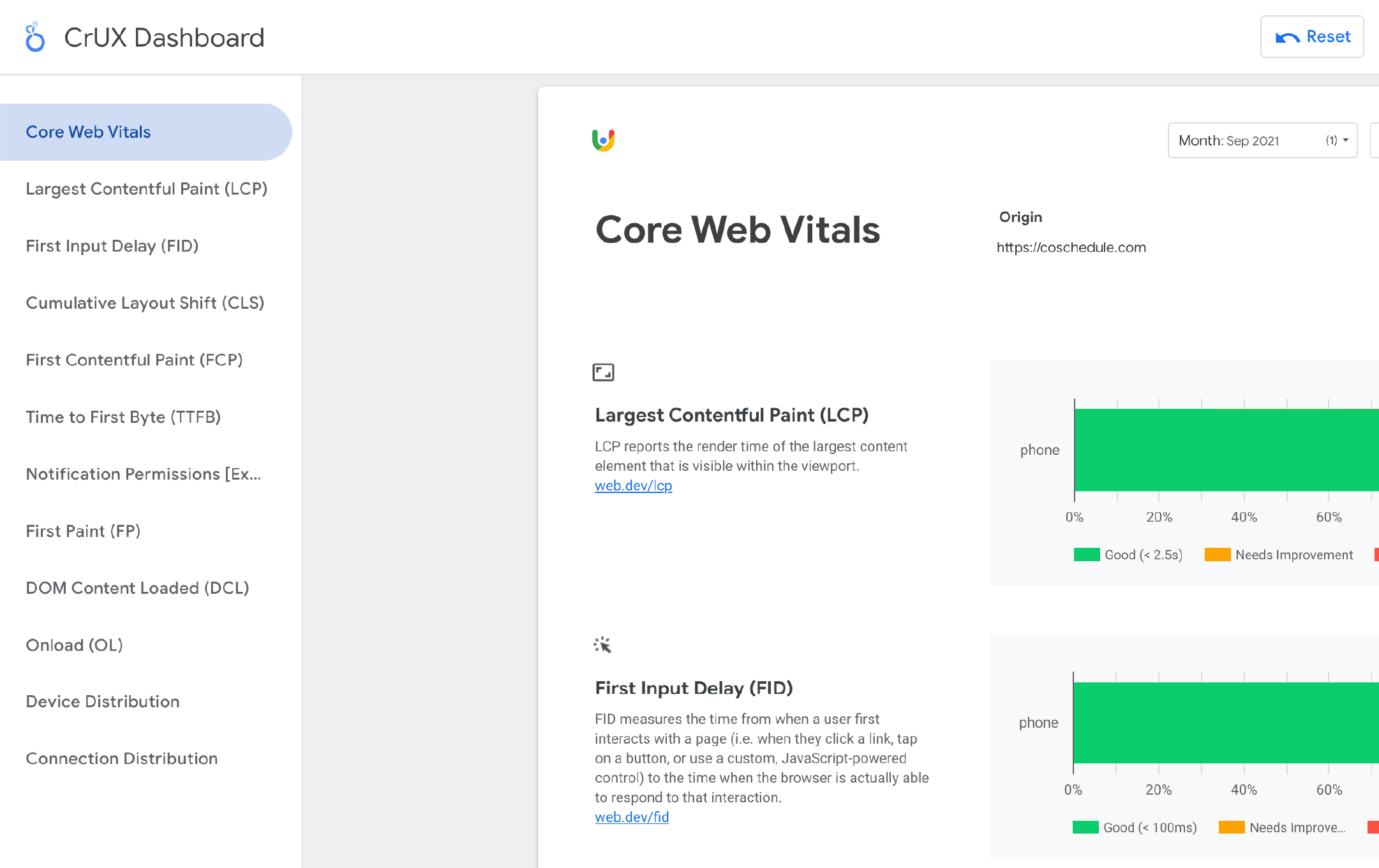
To understand how our website was being experienced by users we used Google's CrUx (Chrome UX) report. The report revealed that more that half of users were experiencing page load times greater than 2.5s, this was hurting us the most. 92% of users were experiencing good page interactivity, which is not bad. And 20% of users were experiencing some layout shift or visual disturbance.

Work
To solve these problems, we decided to rewrite the website in Typescript on the Next.js framework, replacing the old PHP codebase. This move allowed us to take advantage of Next.js's built-in SEO capabilities, including image optimization and preloading pages, among other benefits.
Approach
We took a phased approach to the conversion, prioritizing templates with the most pages and page views first, like the blog. Then completed more technical pages, including two ember applications. And finally the simple static pages. We also took this time to review pages that had little to no traffic or were simply unnecessary and deleted and implemented redirects for those pages.

Improvements
During the conversion process we made several improvements to the site.
First, we implemented ContentKing. This tool keeps an eye on the health and performance of the website. As changes are made, such as updates to meta tags, or links becoming broken, we are notified and can evaluate and fix any issues.
Second, we made use of Google Search Console. This tool allowed us to monitor the site's performance in search results, and we were able to use the data to make further improvements to the site's SEO.
The third key improvement was developing content hubs. Content hubs provide a way to organize pages around a central theme. The nested structure helps search engine algorithms more easily understand the content's context and relevance, which can lead to better rankings and increased traffic.
Finally, as a result of rewriting the codebase, we were able to eliminate poor coding practices and implement semantic HTML, which improved the accessibility and search engine optimization of the site.
Results
In total we converted over 2280 pages. This breaks down into 69 templates now shared across multiple pages, and two ember applications. 100 pages were retired.
The website passes all Google's Core Web Vitals. Our website achieved significant improvements, with 76% of users experiencing page load times less than 2.5s, 94% of users experiencing good page interactivity, and only 7% of users experiencing layout shift or visual disturbance.
Impact
Overall, the website saw an improvement in search engine rankings, resulting in the highest organic traffic in our company's history. It is also more reliable and faster, making it easier for users to sign up and schedule product demos.
What I Learned
For this project I took a deep dive into understanding the technical side of search engine optimization (SEO) including:
- Semantic HTML which has a significant impact on how web crawlers read and understand the content of a webpage, as it provides clear and structured information about the purpose and meaning of each element on the page.
- Structured data which is a way to mark up the content on your website in a way that search engines can understand it better.
- The importance of elements such as breadcrumbs and a table of contents to help establish a clear hierarchy for your site and a quick overview of the content on the page. These elements not only help users, but also help search engines understand the relationships between pages on your site.
This project provided me the opportunity to learn light JavaScript and React, how to leverage components to create reusable code, and how to use CSS modules to modularize and maintain CSS code.
Wrap Up
The conversion of the CoSchedule website from PHP to React using Next.js was a massive undertaking, but the team's efforts were well worth it. This solid foundation will serve the team well for years to come.
Acknowledgements
- J.Morgan L., Software Engineer
- Jaden V., Platform Engineer
- Luis V., Software Engineer
- Britni S., Project Manager
Other Collaborators
- Garrett M.
- Justin W.
- Jon S.
- Nathan E.
- Shannon W.
- Tony S.
CoSchedule.com is a property of CoSchedule. All rights reserved.