
Actionable Marketing Institute
A look at the process of designing & building engaging, user friendly, and customizable landing pages for the Actionable Marketing Institute.
As the marketing landscape becomes increasingly competitive, it's crucial for businesses to make every interaction with their target audience count. One way to do that is by creating landing pages that are fast, engaging, and user-friendly.
This project reflection will take a closer look at the strategy, tactics, and tools used to create high-performing landing pages for the Actionable Marketing Institute that delivered results.
About the Actionable Marketing Institute
The Actionable Marketing Institute (AMI) is a library of courses that provide actionable insights and practical tips for marketers to implement in their own marketing strategies. Topics include content marketing, social media marketing, email marketing, search engine optimization, and analytics.
What problem are we solving?
The CoSchedule marketing team had been building a library of marketing courses on Teachable* over the past three years. The courses are perfect for marketers looking for no-fluff training, however the courses were highly underutilized.
The constraints of the Teachable platform created a poor user experience for prospective students. It was hard to view the full course list and understand the value of AMI. We wanted prospective students to be able to find exactly what they wanted to learn, when they wanted to learn it.
In order to make AMI more user-friendly and position it as the best value we built a new homepage and individual course pages.
*Teachable is an all-in-one platform that helps you create and sell courses online.
Challenges
The main hurdle to overcome was the Teachable platform. Teachable is built for people who want to get up and running quickly selling online courses. It's great for managing courses, users, and creating basic sales pages with no coding experiences necessary.
We had to figure out how to incorporate the features and functionality we wanted using Teachable. Or find a better solution.
Another challenging requirement was giving the marketing team full control to add new course pages and make updates to the page content on the fly.
Process
Research
The first step was to figure out the challenge presented by Teachable. I had never used Teachable before so I started by familiarizing myself with the out-of-the-box functionality and documentation. How did the page builder work? What page elements and layout options were available? Could I customize anything?
I also looked at other Teachable pages: What did they look like? Did they have similar features to what we wanted?
I found the page builder was extremely limiting. I could include custom code snippets, but I would have to build them outside of Teachable and then drop them in as one long line of code, inline styles and all. What a nightmare to troubleshoot! And most course pages looked the same, not what we were going for.
Knowing that we’d have to hand-code the elements to incorporate the features we wanted, we wanted a better solution than custom code snippets. Do we have to use Teachable? Could we build our own pages?
After discussions with the team, we decided not to use Teachable pages but to build our own Wordpress templates and manage all the page content in Wordpress. This allowed us to think big and add all the features and functionality we wanted to convert prospective students. It also gave the marketing team full control to create new pages and change the content as needed for promotions or other marketing initiatives.
Whew! Now that we have that figured out, let’s move on to the fun stuff!
Wireframes
Course Pages
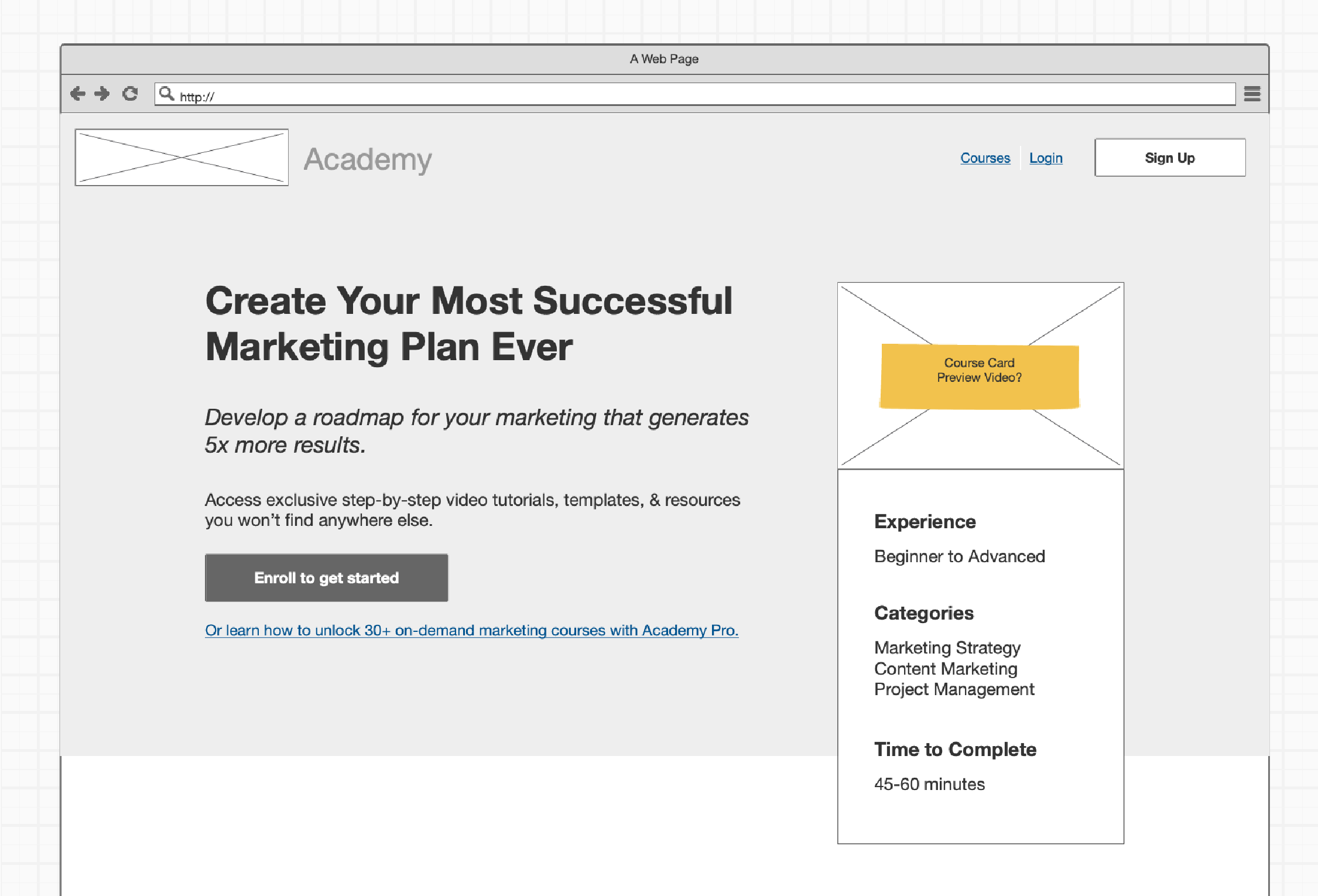
There are a few key areas I focused on while wireframing: the hero section, the lessons, and the plan comparison

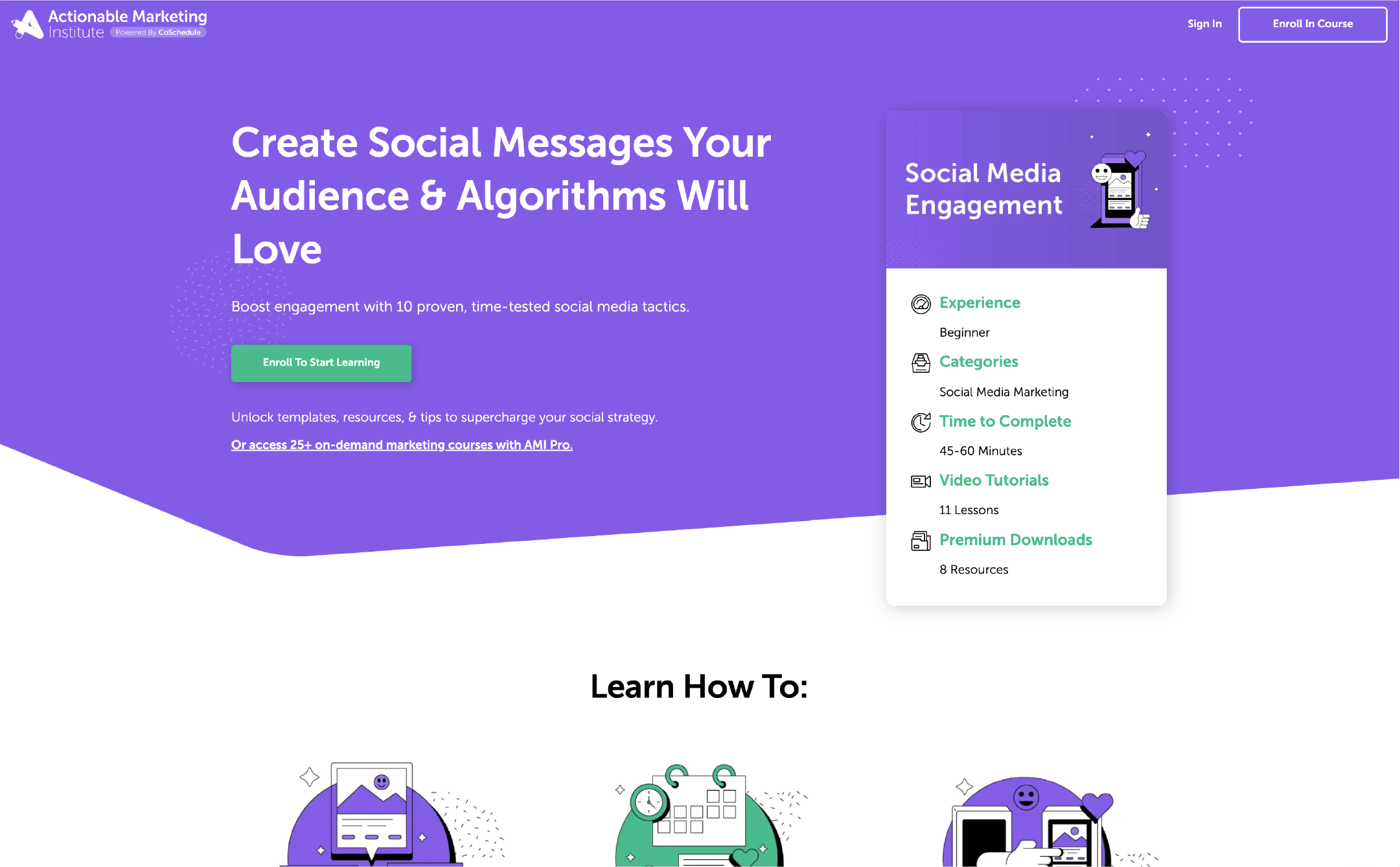
Hero – To give prospective students a quick course snapshot I included a few course details including course level, course category, est. time to complete, number of lessons, and number of resources.

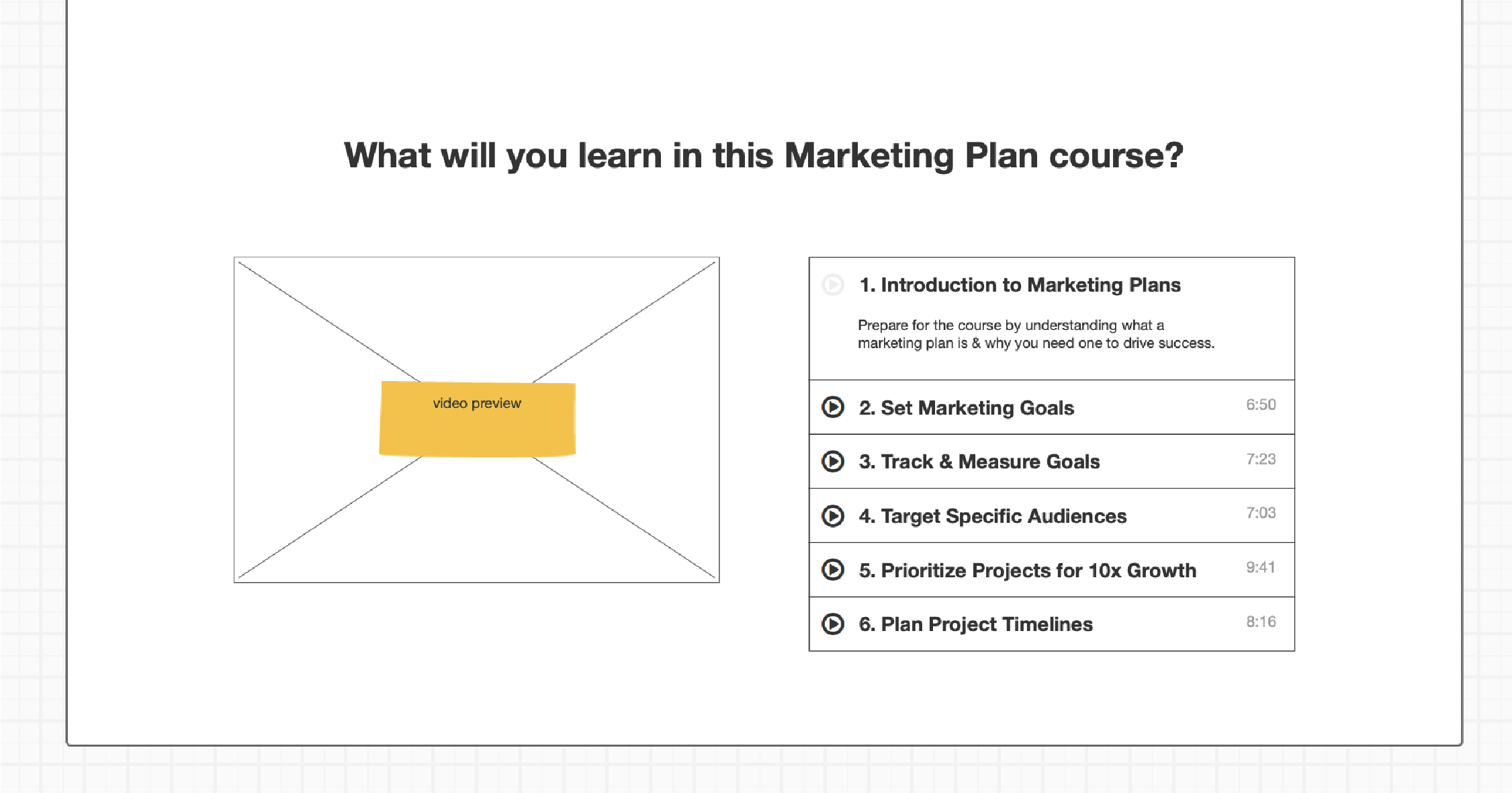
Lessons – I played around with various lesson layouts including a condensed list with a video preview compared to an expanded list with a short description for each lesson.

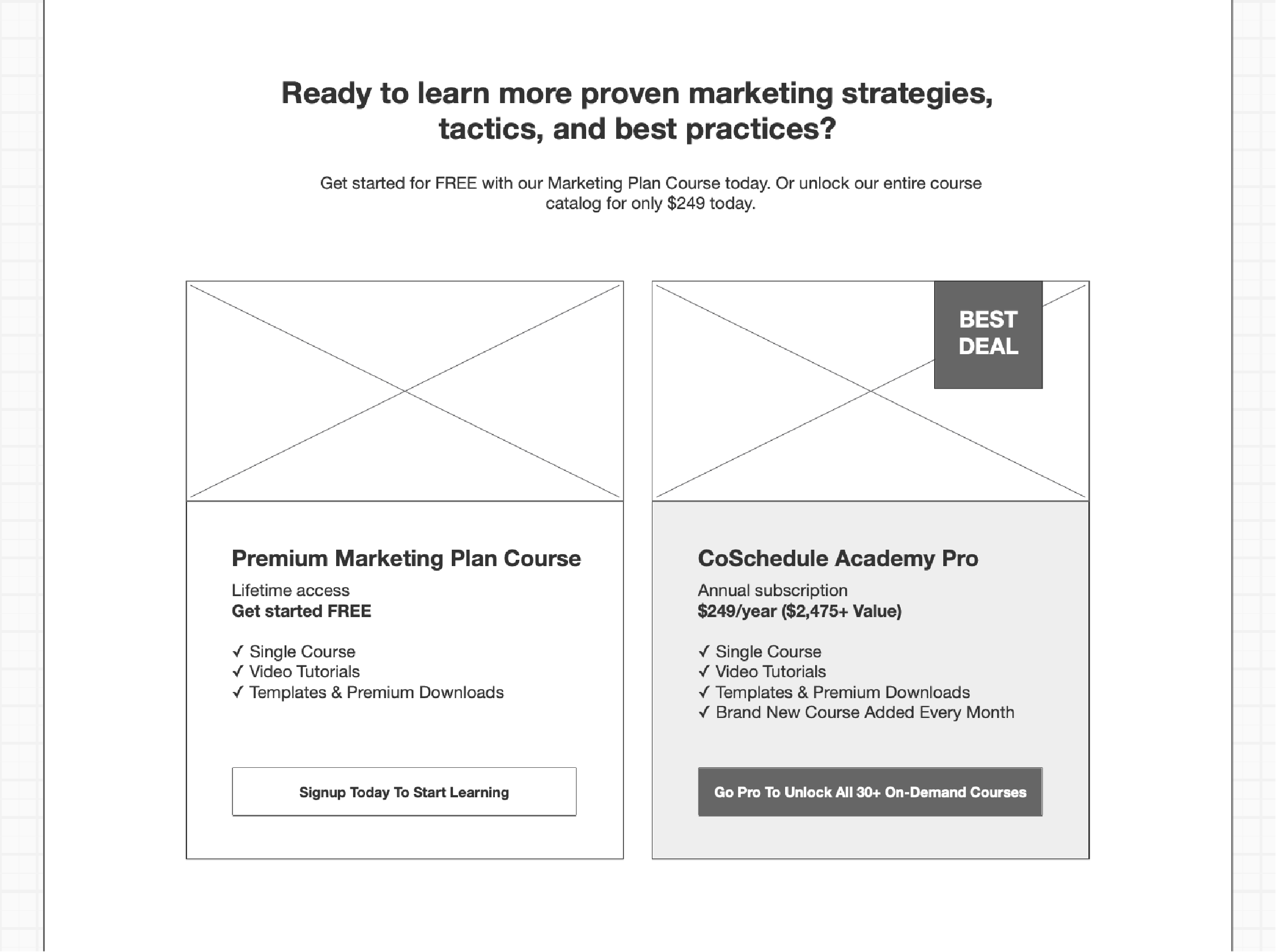
Plan comparison – We wanted to emphasize the value of purchasing AMI Pro which includes all courses vs purchasing a single course. I chose a two column layout to compare plans side by side.
Homepage
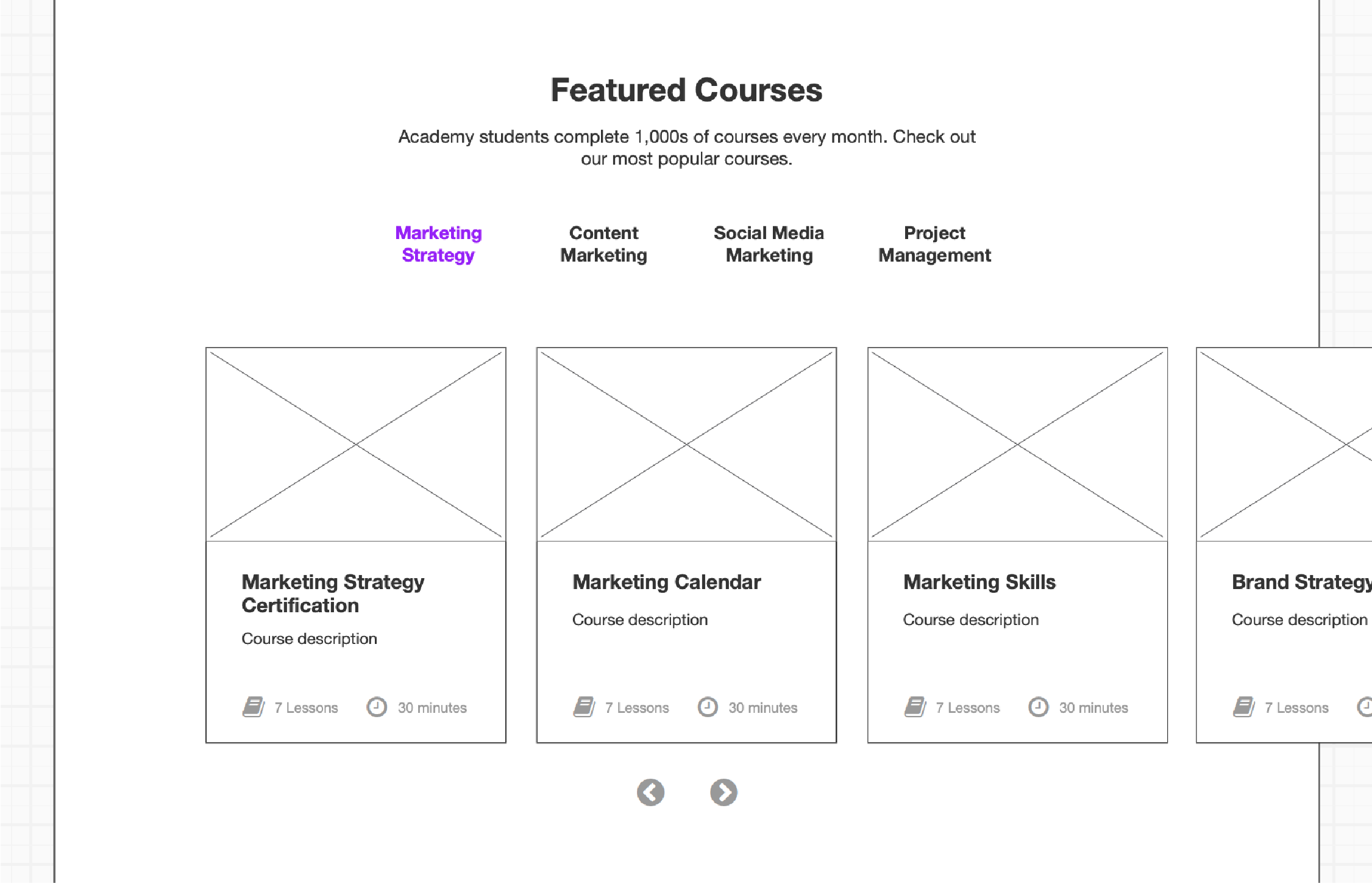
Originally we were going to build a course catalog and a homepage. Through the wireframing process it became clear how similar the pages were. Combining the pages streamlined the user experience. No switching between pages, now all the information would be on one page. The course catalog became the main feature on the homepage.

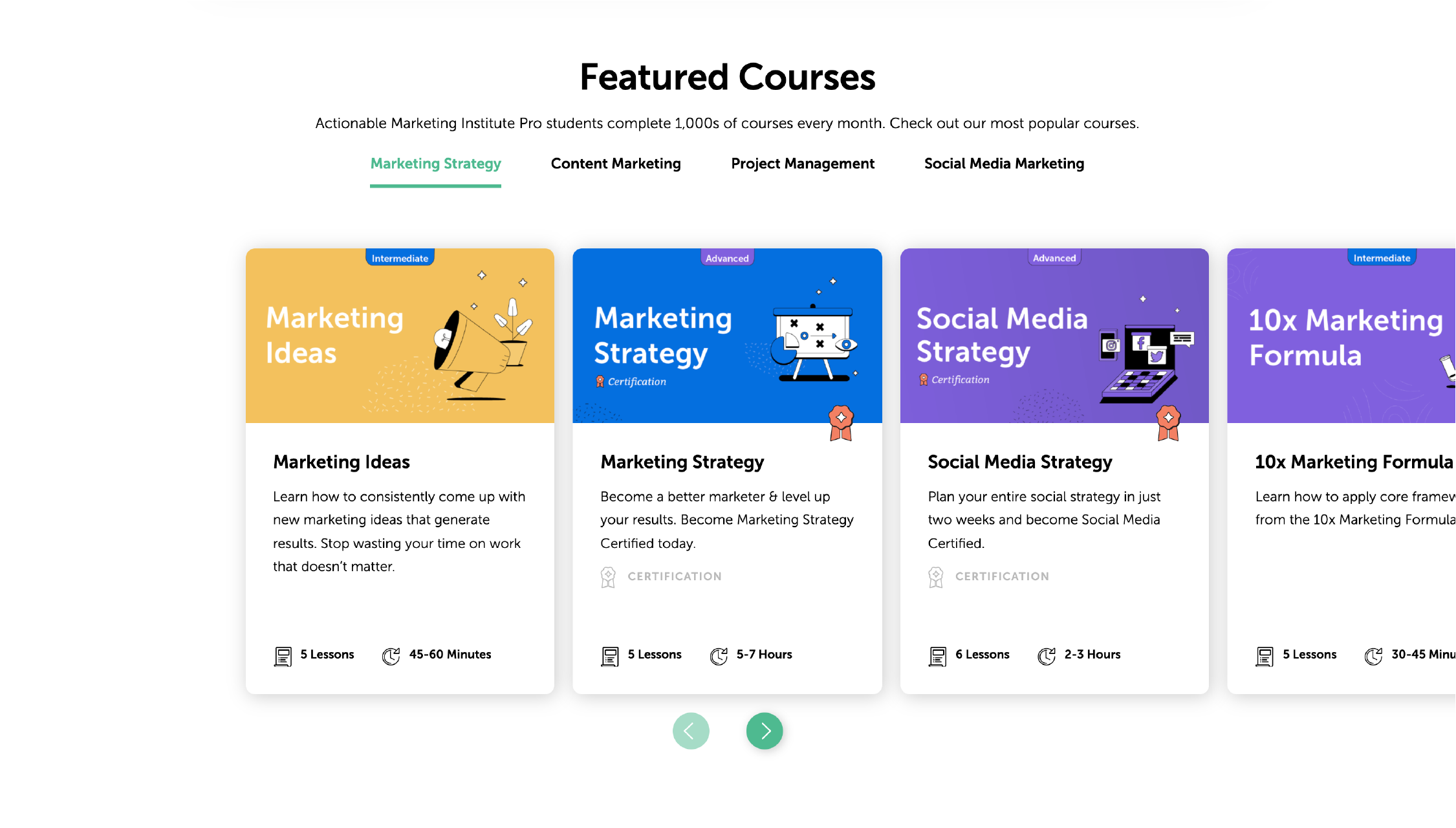
Course catalog – First I explored how to display the course cards, comparing the pros and cons of showing all courses like a library or condensing them into a carousel. The carousel allows users to look through the courses without completely taking over the page.
If a user is looking for a specific type of course, I included the ability to filter the courses by selecting a category.
I also tried various card layouts, taking into consideration what was the most valuable information to include. For example, one variation included the course instructor—although our instructors are marketing wizards, they are probably not well known. Including their names is not as valuable as other course details. Ultimately, each course card includes the title, description, number of lessons, estimated time to completion, and certification if applicable.

Design
Actionable Marketing Institute was formerly CoSchedule Academy. Along with a new name AMI got a new brand crafted by our Senior Graphic Designer, who created all the graphics for these pages.
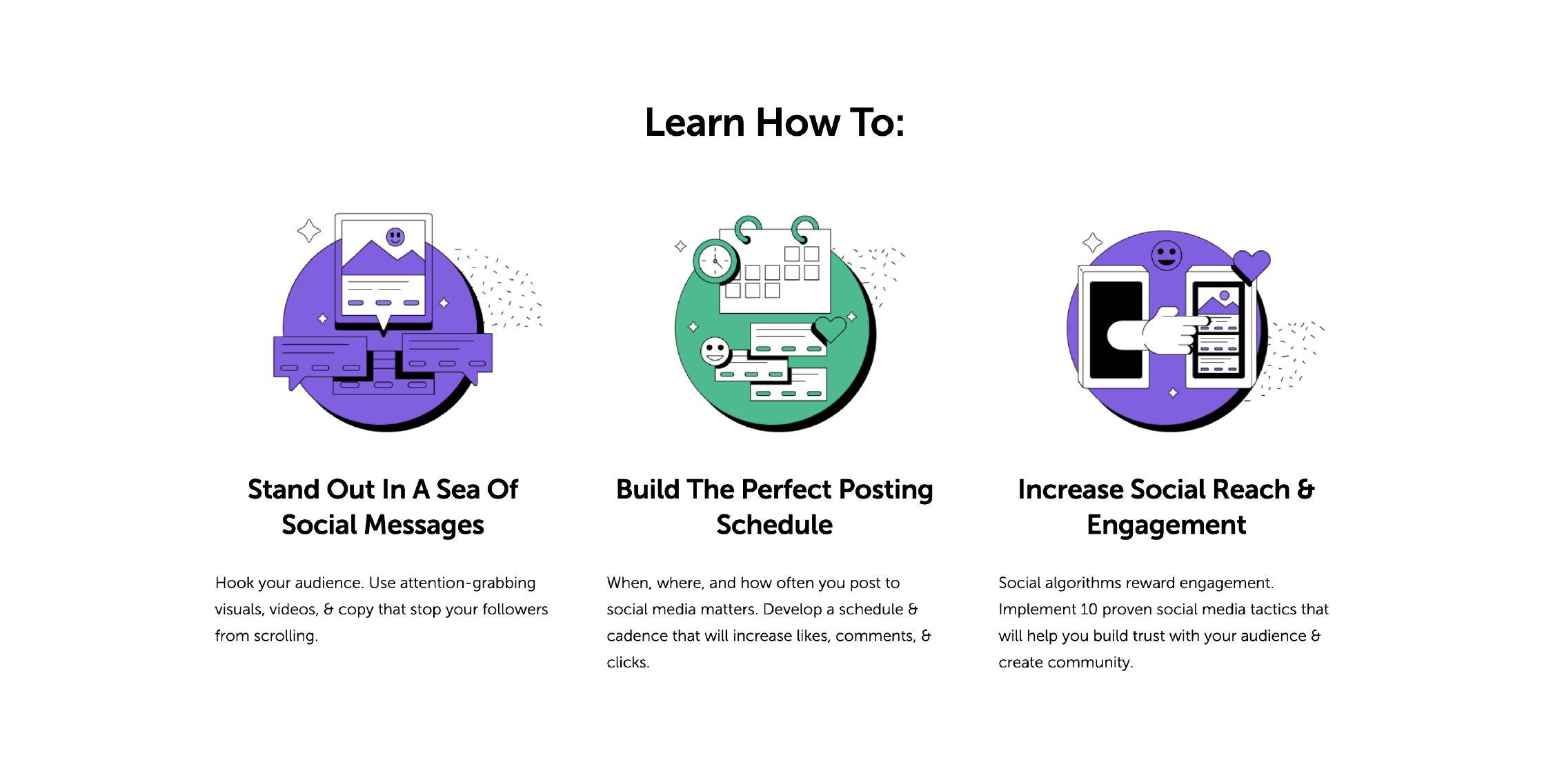
The AMI brand is fun, trendy, and eye-catching with bright colors and unique iconography for each course. The goal of the design was to complement the new brand, allowing the incredible illustrations to stand out.

Build
An important requirement of this project was to give the marketing team complete control over the page content to update as needed, and allow them to add new course pages as new courses are released. This meant that everything needed to be editable from the copy to the color.
The pages were built as templates and use Advanced Custom Fields and PHP to dynamically add content and color.
Behind the scenes functionality:
- Flexible layouts to accommodate for more or less content on each page.
- Customizable colors to make each page unique.
- Optional elements, such as a hello bar and exit offer that can be shown or hidden at any time.
- Promo callouts add arrows and additional copy that can be added when running a promotion.
- A Course carousel that is fully responsive, filterable, and adapts as new courses are added to the list.

Outcomes
Since launching the new website pages the marketing team has been able to amp up promotion of the Actionable Marketing Institute. We’ve seen significantly higher conversion rates and consistent growth.
Actionable Marketing Institute is a property of CoSchedule. All rights reserved.